728x90
반응형
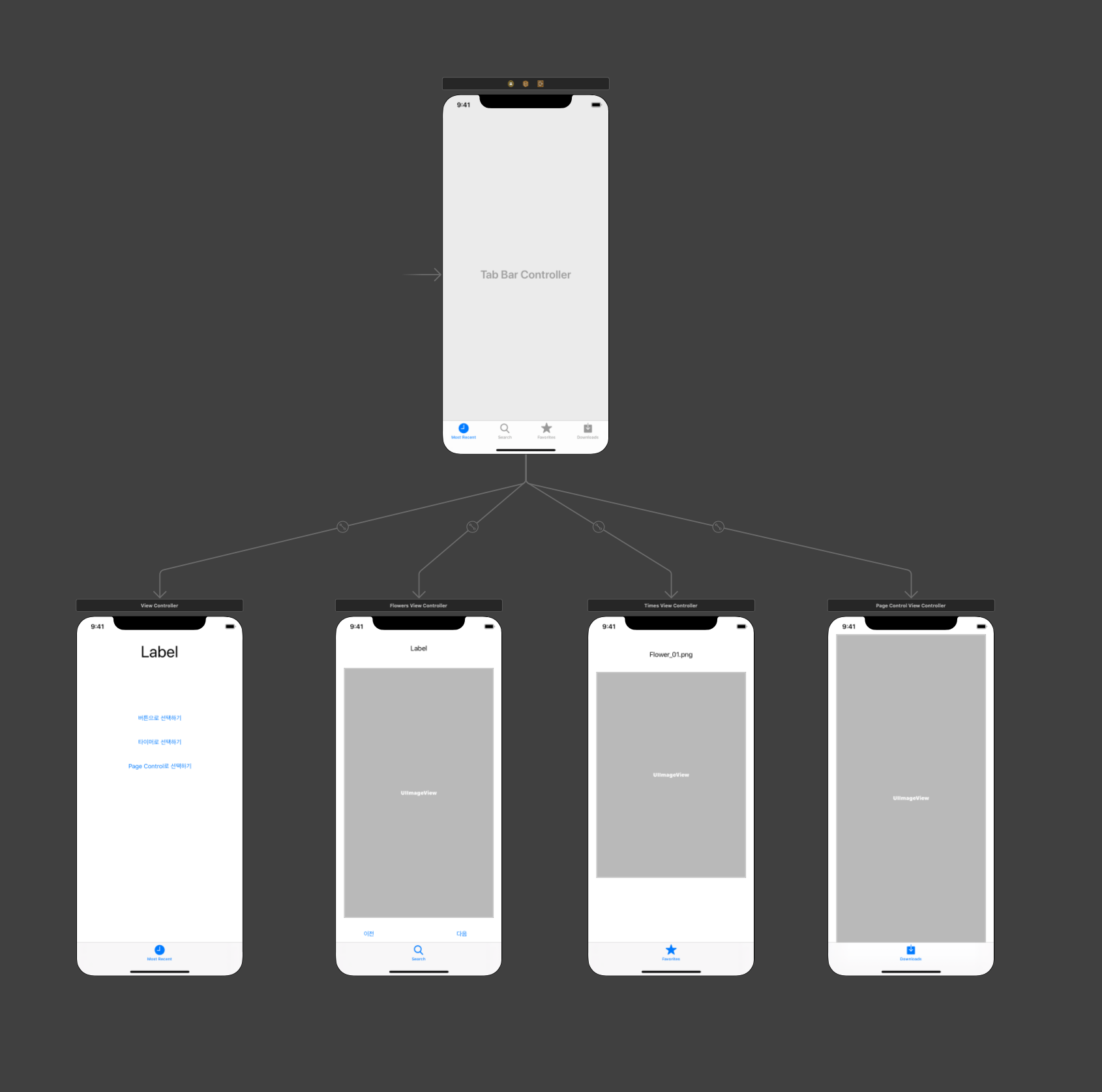
※ Tab Bar Controller 만드는 방법 아래 링크로 가주세요. ※
https://upper-right.tistory.com/34
IOS) Tab Bar Controller(ViewController + ImageViewController + DateView Controller )
upper-right.tistory.com

//
// ViewController.swift
// Flowerpractice
//
// Created by Leo_Jang on 25/08/2020.
// Copyright © 2020 Leo_Jang. All rights reserved.
//
// --------------------------- FlowersViewController 2 ----------------------
import UIKit
class FlowersViewController: UIViewController {
@IBOutlet weak var imgTitle: UILabel!
@IBOutlet weak var imgView: UIImageView!
var flowers = ["flower_01.png","flower_02.png","flower_03.png","flower_04.png","flower_05.png","flower_06.png"]
var stand = 0
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
imgView.image = UIImage(named: flowers[stand])
imgTitle.text = flowers[stand]
}
@IBAction func btnPrev(_ sender: UIButton) {
stand -= 1
if stand < 0{
stand = flowers.count - 1
}
imgView.image = UIImage(named: flowers[stand])
imgTitle.text = flowers[stand]
}
@IBAction func btnU(_ sender: UIButton) {
stand += 1
if stand >= flowers.count{
stand = 0
}
imgView.image = UIImage(named: flowers[stand])
imgTitle.text = flowers[stand]
}
}
//
// ViewController.swift
// ImageView2
//
// Created by Leo_Jang on 25/08/2020.
// Copyright © 2020 Leo_Jang. All rights reserved.
//
// -------------------------- FTimeViewController 3 ---------------------------
import UIKit
class FTimesViewController: UIViewController {
@IBOutlet weak var lblName: UILabel!
@IBOutlet weak var imgView: UIImageView!
var images = ["flower_01.png","flower_02.png","flower_03.png","flower_04.png","flower_05.png","flower_06.png"]
var count = 0
let interval = 3.0
let timeSelector: Selector = #selector(FTimesViewController.updateTime)
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
Timer.scheduledTimer(timeInterval: interval, target: self, selector: timeSelector, userInfo: nil, repeats: true)
}
@objc func updateTime(){
count += 1
imgView.image = UIImage(named: images[count%6])
lblName.text = images[count % 6]
}
}
//
// ViewController.swift
// PageControl
//
// Created by Leo_Jang on 26/08/2020.
// Copyright © 2020 Leo_Jang. All rights reserved.
//
// --------------------------- PageViewController 4 --------------------------
import UIKit
class PageControlViewController: UIViewController {
@IBOutlet weak var imgView: UIImageView!
@IBOutlet weak var pageControl: UIPageControl!
var images = ["flower_01.png","flower_02.png","flower_03.png","flower_04.png","flower_05.png","flower_06.png"]
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
//초기 화면설정
// pageControl가 사진이 몇 개인지 알아야 동그라미를 몇개 생성하는지 알 수 있따.
pageControl.numberOfPages = images.count
pageControl.currentPage = 0
pageControl.pageIndicatorTintColor = UIColor.green // 색깔
pageControl.currentPageIndicatorTintColor = UIColor.red // 현재 보고 있는 사진에 대한 색
imgView.image = UIImage(named: images[0])
}
@IBAction func pageChange(_ sender: UIPageControl) {
// pageControl 현재 자신이 몇번째 사진에 있는지 다 계산하고 있다.
imgView.image = UIImage(named: images[pageControl.currentPage])
}
}
반응형