728x90
반응형

 01
01
//
// ViewController.swift
// Navigation
//
// Created by Leo_Jang on 28/08/2020.
// Copyright © 2020 Leo_Jang. All rights reserved.
//
import UIKit
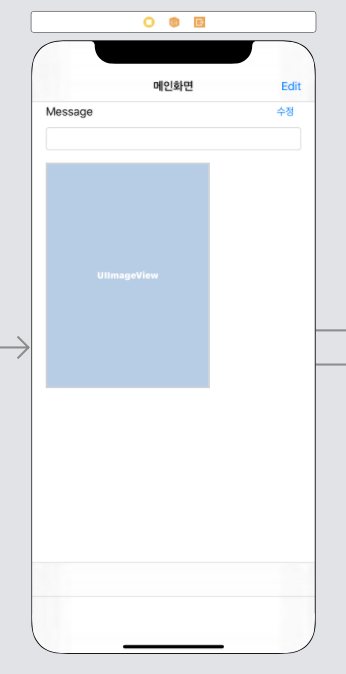
// MainView
class ViewController: UIViewController, EditDelegate {
@IBOutlet weak var txMessage: UITextField!
@IBOutlet weak var imgView: UIImageView!
let imgOn = UIImage(named: "lamp_on.png")
let imgOff = UIImage(named: "lamp_off.png")
//스위치 디폴트 on
var isOn = true
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// 세그웨이 이용해 화면 전환
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let editViewController = segue.destination as!
EditViewController
if segue.identifier == "editBUtton"{
//버튼을 클릭한 경우
editViewController.textWayValue = "segue : use button"
}else if segue.identifier == "editBarButton"{
// 바 버튼을 클릭한 경우
editViewController.textWayValue = "segue : use Bar button"
}
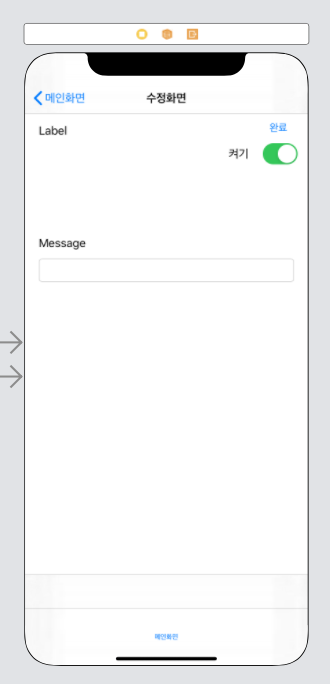
// 수정 화면으로 텍스트 메시지와 이미지 상태 전달
editViewController.textMessage = txMessage.text!
editViewController.delegate = self
}
// 메세지 값을 텍스트 필드에 표시
func didMessageEditDone(_ controller: EditViewController, message: String){
txMessage.text = message
}
// 이미지 값 세팅
func didImageOnOffDone(_ controller: EditViewController, isOn : Bool){
if isOn{
imgView.image = imgOn
self.isOn = true
}else{
imgView.image = imgOff
self.isOn = false
}
}
} // ---------
//
// ViewController.swift
// Navigation
//
// Created by Leo_Jang on 28/08/2020.
// Copyright © 2020 Leo_Jang. All rights reserved.
//
import UIKit
// MainView
class ViewController: UIViewController, EditDelegate {
@IBOutlet weak var txMessage: UITextField!
@IBOutlet weak var imgView: UIImageView!
let imgOn = UIImage(named: "lamp_on.png")
let imgOff = UIImage(named: "lamp_off.png")
//스위치 디폴트 on
var isOn = true
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
// 세그웨이 이용해 화면 전환
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
let editViewController = segue.destination as!
EditViewController
if segue.identifier == "editBUtton"{
//버튼을 클릭한 경우
editViewController.textWayValue = "segue : use button"
}else if segue.identifier == "editBarButton"{
// 바 버튼을 클릭한 경우
editViewController.textWayValue = "segue : use Bar button"
}
// 수정 화면으로 텍스트 메시지와 이미지 상태 전달
editViewController.textMessage = txMessage.text!
editViewController.delegate = self
}
// 메세지 값을 텍스트 필드에 표시
func didMessageEditDone(_ controller: EditViewController, message: String){
txMessage.text = message
}
// 이미지 값 세팅
func didImageOnOffDone(_ controller: EditViewController, isOn : Bool){
if isOn{
imgView.image = imgOn
self.isOn = true
}else{
imgView.image = imgOff
self.isOn = false
}
}
} // ---------
반응형